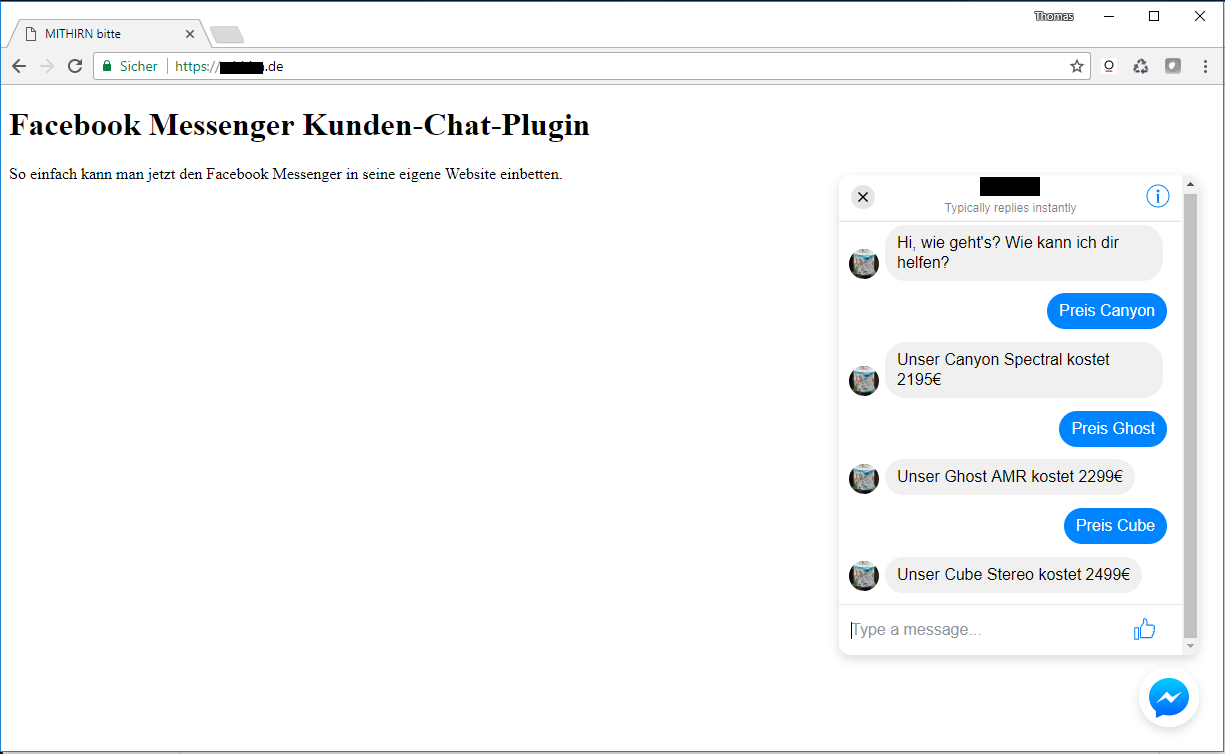
Seit Neuestem bietet Facebook die Möglichkeit den Messenger als Chat-Plugin direkt in die eigene Website einzubetten (Introducing Messenger Platform 2.2). Hier eine kurze Anleitung wie man das anstellt.
Dieses neue Feature stellt eine radikale Neuerung dar, die so manchen Hersteller von Website-Chat-Software erblassen lassen dürfte. So können Firmen nun direkt auf ihrer Website über den Facebook Messenger mit ihren Kunden kommunizieren. Die Anwendungsmöglichkeiten sind vielfältig! Damit nicht alle Anfragen direkt von Mitarbeitern beantwortet werden müssen, bietet sich hier der Einsatz von Chatbots an. So kann ein Bot bspw. häufig gestellte Fragen (FAQ) beantworten, er kann als Produktberater fungieren, oder er kann Kundenservice Anfragen vorqualifizieren. Falls der Bot nicht mehr weiter weiß, kann er die Anfrage an einen Mitarbeiter übergeben. Aber nun zurück zum eigentlichen Thema.
Die offizielle Dokumentation zur Einbindung des sogenannten Kunden-Chat-Plugins gibt es auf der Facebook Developer Site. Ich finde die Doku allerdings aktuell noch etwas dürftig. Bei Github gibt es bereits ein WordPress Plugin inklusive einer netten, kleinen Anleitung und einem Erklärvideo:
Voraussetzungen für den Einsatz des FB Messenger Plugins
Was muss ich beachten, wenn ich das Facebook Messenger Kunden-Chat-Plugin auf meiner Website einbinden möchte?
- Sie benötigen eine Facebook Seite und die dazugehörige ID (Seite erstellen)
- Sie müssen den Nachrichtendienst auf Ihrer Facebook Seite aktivieren, damit Ihre Kunden Sie kontaktieren können
- Sie benötigen eine Facebook App für den Messenger Dienst und die dazugehörige ID (App erstellen)
- Sie müssen die Domain Ihrer Website in den Einstellungen der Seite freigeben (whitelisten)
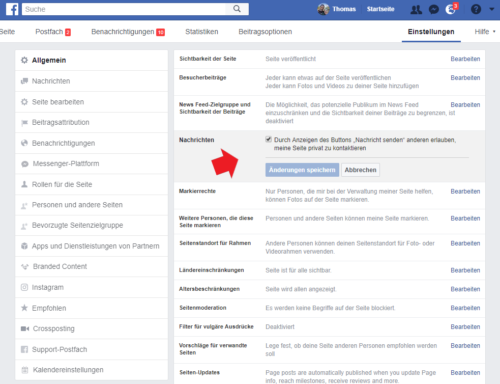
So aktivieren Sie den Nachrichtendienst auf Ihrer Facebook Seite:

Eine detailliertere Anleitung für die Nutzung des Facebook Messengers finden Sie hier.
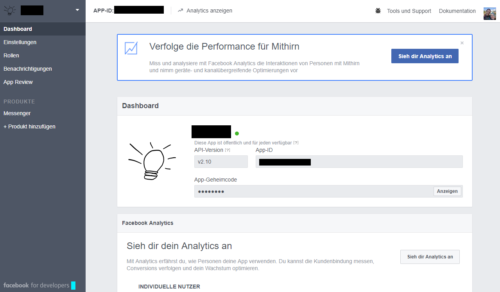
Hier finden Sie Ihre App-ID:

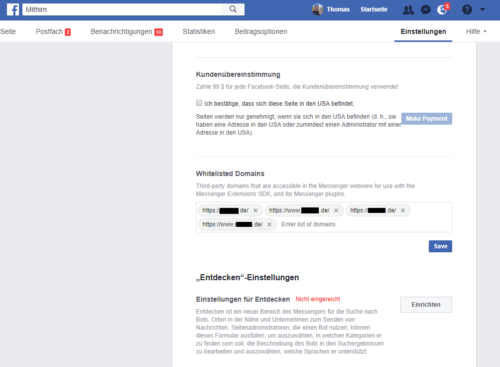
So geben Sie Ihre Domain für den Messenger Service frei:
- Gehen Sie auf Ihre Facebook Seite und klicken Sie oben rechts auf Einstellungen
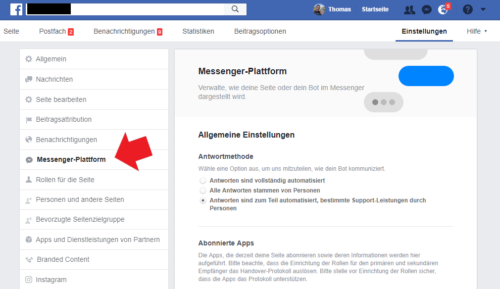
- Wählen Sie in der linken Sidebar aus „Messenger-Plattform“
- Fügen Sie Ihre Domain im Bereich „Whitelisted Domains“ hinzu.
- Speichern Sie die Einstellungen.
Technische Einbindung des Kunden-Chat-Plugins
Die eigentliche, technische Integration des Chat-Plugins ist kinderleicht und erfolgt in 2 Schritten.
Als erstes müssen Sie das Facebook JavaScript SDK in Ihre Website integrieren. Der JS Codeschnipsel wird direkt nach dem öffnenden <body> Tag eingefügt:
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '0123456789',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Ersetzen Sie den Wert des Parameters „appId“ durch die ID Ihrer Facebook App. Die ID Ihrer App finden Sie in Ihrem Account in den Facebook Developer Seiten.
Im zweiten Schritt müssen Sie nur noch einen <div> Container in den Body Ihrer Website einfügen.
<div class="fb-customerchat" page_id="0123456789" minimized="true">
Ersetzen Sie hier den Wert des „page_id“ Attributs durch die ID Ihrer Facebook Seite. Diese ID finden Sie, indem Sie auf Ihre Facebook Seite gehen, dort auf „Info“ klicken, etwas runter scrollen, im Bereich „Weitere Infos“.
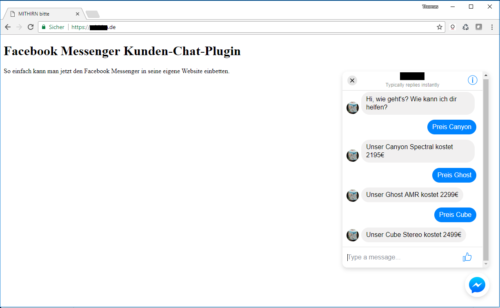
Das wars auch schon. Laden Sie Ihre Webseite neu und wenn Sie alle Voraussetzungen erfüllt haben, sollten Sie unten rechts das kleine Logo des Facebook Messengers sehen. Durch einen Klick öffnet er sich und die Konversation kann beginnen.

Natürlich müssen Sie in Facebook eingeloggt sein, damit Sie chatten können.
Trouble Shooting
Falls der Messenger nicht erscheint, können Sie folgendes überprüfen:
- Haben Sie Ihre Domain in den Messenger Einstellungen freigegeben?
- Tragen Sie mehrere Varianten des Domainnamens in den Messenger Einstellungen ein, z.B. mit und ohne www, oder mit http und https
- Nutzen Sie die Entwicklertools Ihres Browsers und öffnen Sie die Console. Wird Ihnen hier eine Fehlermeldung angezeigt? Wenn ja, dann googlen Sie diese ;-)
- Ist Ihre Facebook Seite veröffentlicht?
- Ist Ihre Facebook App veröffentlicht?
- Haben Sie den Nachrichtendienst auf Ihrer Seite aktiviert?
Vorteile des FB Customer-Chat Plugins
Schön, dass Facebook mir nun einen weiteren Kommunikationskanal bietet, aber warum sollte ich diesen nutzen? Es gibt ja bereits einen Haufen Anbieter von Kundenchat-Plugins auf dem Markt und vielleicht haben Sie sogar schon eines dieser Tools im Einsatz. Was unterscheidet nun also den FB Messenger Kundenchat von anderen Systemen?
Bei anderen Tools ist der Besucher meist anonym. Wir wissen nicht wer er ist, ob er bereits Kunde ist und ob er schon mal mit uns gechattet hat oder uns auf einem anderen Kanal kontaktiert hat. Das ist sowohl für die Firma als auch für den Kunden nervig, da man jedes Mal von vorne beginnen muss.
Beim Facebook Messenger ist das anders. Der Besucher der Website kann nur mit uns kommunizieren, wenn er in Facebook eingeloggt ist. Somit wissen wir sofort seinen Namen und können diesen evtl. mit anderen Datenquellen, wie einem CRM abgleichen. Außerdem haben wir im Facebook Messenger eine Kontakthistorie. Wir sehen also, ob er uns schon mal angeschrieben hat und können somit schneller auf seine Bedürfnisse eingehen.
Unternehmen die Social Media Kanäle bereits professionell nutzen, haben in der Regel eine spezielle Software wie Socialbakers oder Adobe Social für die Kommunikation im Einsatz. Diese ermöglicht es den Firmen, Anfragen Mitarbeitern für die Bearbeitung zuzuweisen und zu priorisieren. Wenn das Facebook Messenger Kunden-Chat Plugin in Ihre Website integriert ist, wird das die Kommunikation stark erleichtern.
Nachteile beim Einsatz des FB Messenger Kunden-Chats
Performance
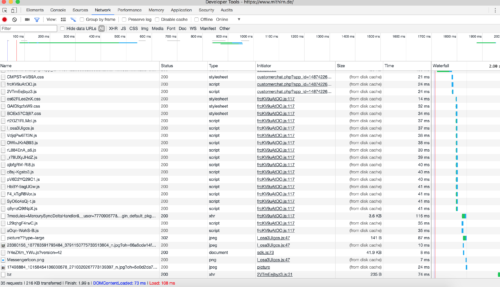
Egal welches Social Plugin von Facebook Sie in Ihre Website einbetten (Like Button, Seiten-Plugin, Kommentare oder den neuen Kunden-Chat), beim ersten Seitenaufruf läd dieses einen Haufen Ressourcen von Facebook herunter um die Funktionalität aufzubauen. Dies sieht man sehr schön in den Entwicklertools eines jeden Browsers im Bereich Netzwerk.
Bei meinem Test hat das Kundenchat Plugin 34 Ressourcen von Facebook geladen, JavaScript Code, CSS, Grafiken, etc. Das verlangsamt den Seitenaufbau enorm!
Datenschutz
Wie bereits von anderen sozialen Plugins von Facebook bekannt, telefonieren diese gerne nach Hause. Sobald ein Besucher die Webseite aufruft, werden Daten an Facebook übermittelt und zwar nicht wenige! Beim Kunden-Chat-Plugin ist das nicht anders. Deshalb sollten Sie genau prüfen ob der Einsatz des Plugins konform mit Ihren Datenschutzrichtlinien ist. Eine Lösung wäre evtl. das Plugin so in die Website zu integrieren, dass es nicht automatisch beim Seitenaufruf geladen wird, sondern erst durch einen Klick aktiviert werden muss, wenn der Kunde dies explizit wünscht (Zwei-Klick-Lösung). Mehr Informationen zur datenschutzkonformen Nutzung der Social Plugins von Facebook finden Sie hier auf Allfacebook.
Weitere Tipps für den erfolgreichen Einsatz des Facebook Messengers
Hier noch ein paar Tipps, wie Sie den Einsatz des Facebook Messengers mit Hilfe der Discover Funktion, mit dem Call-to-Action Button oder durch Werbeanzeigen noch erfolgreicher gestalten können: