Magento Commerce ist derzeit die führende eCommerce Lösung für online Shops auf dem Open Source Markt. Mit Erscheinen der Magento Version 1.9 wurde seit langem mal wieder ein richtig revolutionäres, neues Feature eingeführt, nämlich ein responsive Theme! Zwar gibt es schon seit einer ganzen Weile freie und kommerzielle responsive Themes von Drittanbietern, nun hat dieser Ansatz für adaptive Designs des Shop Systems aber endlich auch Einzug in den Core von Magento gehalten. Schauen wir uns also das RWD getaufte Theme genauer an!
Vorher und Nachher
Was hat sich nun konkret geändert? Bevor ich genauer erkläre wie das Theme technisch aufgebaut ist, möchte ich kurz für Nicht-Nerds erklären was es mit dem responsive Design auf sich hat. Bisher hatte das Standard-Theme (Design) von Magento ein fixes Layout, sprich es hatte eine feste Breite. Wenn man einen Magento Shop mit so einem fixen Layout von einem mobilen Gerät mit einem kleinen Display aus aufruft, können zwei Dinge passieren: Entweder wird die komplette Seite einfach so stark verkleinert dargestellt, dass sie komplett ins Display passt, dann kann man kaum noch etwas erkennen, geschweige denn bedienen. Die andere Möglichkeit ist nicht viel besser: Die Seite wird nicht verkleinert, dann muss man horizontal und vertikal scrollen, um die Inhalte sehen zu können. Egal welche Variante man erwischt, die User Experience lässt auf jeden Fall zu wünschen übrig! Noch schlimmer wird es, wenn sich bestimmte Elemente gar nicht bedienen lassen, z.B. weil der Checkout (Bestellprozess) nicht funktioniert! Das resultiert dann in Kaufabbrüchen und kostet Sie richtig Geld!
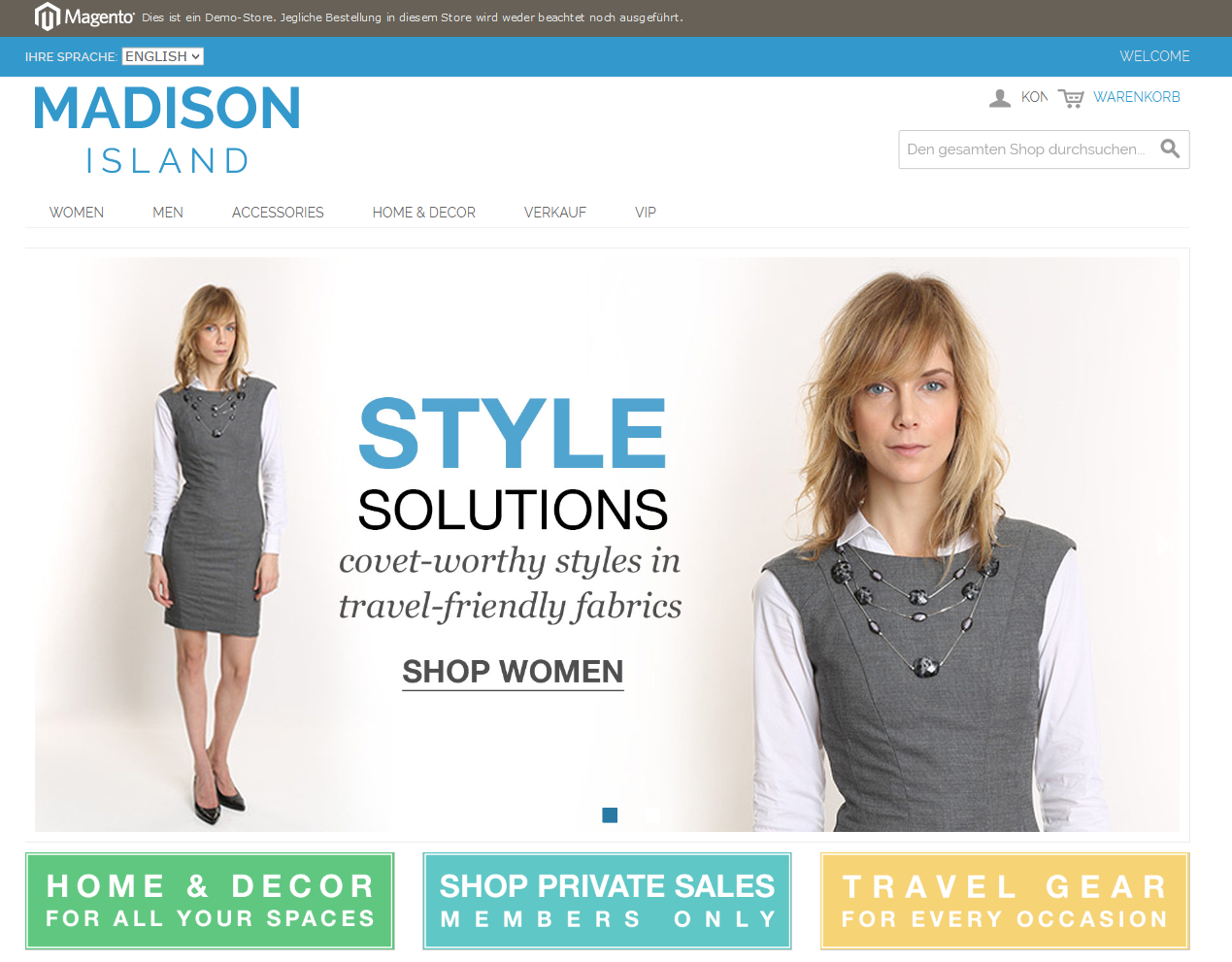
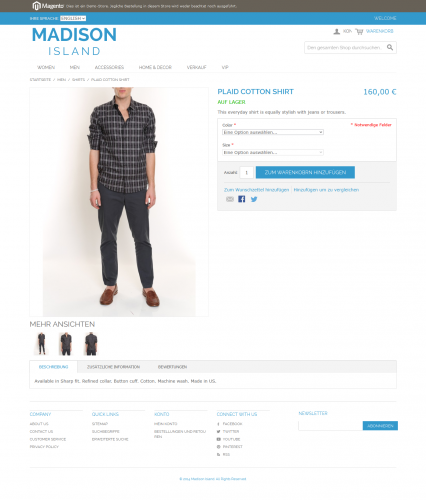
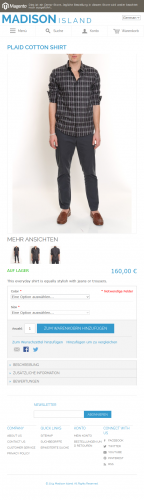
Ok, verstanden? Dann kommen wir nun zum neuen, flexiblen Layout von Magento RWD: Das Theme ist responsive, was so viel heißt wie es passt sich automatisch der Größe des Displays an. Rufen Sie den Shop von einem Desktop Rechner aus auf, bekommen Sie die normale Ansicht präsentiert. Rufen Sie Ihn hingegen von einem Smartphone oder Tablet aus auf, ändert sich das komplette Erscheinungsbild, Elemente werden neu angeordnet, verkleinert, oder verschwinden ganz und lassen sich, was besonders wichtig ist, mit den Fingern bedienen! Hier ein paar Screenshots von RWD mit den Magento Demo Inhalten:


Wie Sie sehen, hapert es noch an der einen oder anderen Stelle mit der Darstellung, was allerdings auch an der deutschen Sprachversion liegt.
Zur Technik
Ja, responsive Webdesign ist eine tolle Sache! Was passiert da genau? Technisch gesehen basiert ein responsive Theme auf CSS Media Queries. Im Stylesheet werden sogenannte Breakpoints festgelegt, also Umbruchpunkte für die jeweiligen Auflösungen. Anhand einer Media Query wird die Größe des Browserfensters abgerufen. Entsprechend dem Ergebnis greift dann die jeweilige CSS Regel. Somit können Elemente komplett unterschiedlich gestaltet oder angeordnet werden, je nachdem von welchem Gerät sie aufgerufen werden. Eine beliebte Layoutänderung für mobile Geräte ist bspw. das Anordnen von Elementen untereinander statt nebeneinander. Aber ich will hier nicht zu tief in die Philosophie von responsive Webdesign einsteigen, es geht schließlich um das RWD Magento Theme.
Wie ist das neue responsive Theme in Magento nun aufgebaut und wie kann ich es nutzen? Magento selbst hat eine ziemlich ausführliche Anleitung dafür herausgegeben, den „Magento CE 1.9 and EE 1.14 Responsive Web Design Developer’s Guide“. Auf diesem Guide basiert auf dieser Artikel: zum Guide.
Unterstützte Browser und Geräte
Laut Magento wurde das RWD Theme für folgende Browser und Geräte optimiert
- Windows:
- Internet Explorer 9 und neuer
- Aktuelle, stabile Version von Chrome
- Aktuelle, stabile Version von Firefox
- OS X:
- Aktuelle, stabile Version von Chrome
- Aktuelle, stabile Version von Firefox
- Aktuelle, stabile Version von Safari
- iOs (iPhone und iPad): Safari auf iOs 7
- Android: Chrome browser auf Android 4.0+
Auf älteren Systemen sollte das RWD Theme im Großen und Ganzen auch funktionieren. Garantieren will der Hersteller dafür allerdings nicht.
Zum Aufbau von Magento RWD
Magento arbeitet seit jeher mit der Vererbungslogik von Themes und hat diese nun noch einmal ein Stück erweitert, nämlich um Child Themes. Child Themes erben die Logik des Parent Themes, also des Elternthemes auf dem sie basieren. Das neue responsive Theme aus der Enterprise Edition 1.14 und der Community Edition 1.9 basiert prinzipiell auf dem base/default Theme, also dem alten Standard-Theme von Magento. Allerdings wurden für das neue RWD Theme etwa 130 Templatedateien angepasst, um den generierten HTML-Code optimal für Media Queries vorzubereiten. Man spricht auch davon, dass der Code für kleinere Viewports angepasst wurde. Außerdem wurde der Dokumententyp auf HTML5 umgestellt, damit auch eine Reihe von neuen Tags und Attributen genutzt werden können. Mehr zu den Child Themes beim Setup.
Von der Anpassung ausgeschlossen wurden die folgenden Templates:
- Multiple address checkout
- Popular search terms page
- Popular search terms cloud
- Site map
- My Account—Billing Agreements
- My Account—Recurring Profiles
- E-mail templates
- Tags
- Polls
- Captcha
Frameworks und Bibliotheken in Magento RWD
Kommen wir nun zu den wirklich technischen Themen. Das Magento Kernsystem arbeitet immer noch mit der etwas in die Jahre gekommenen JavaScript Bibliothek Prototype. Für das neue responsive Theme wurde nun die modernere, leichtgewichtigere Bibliothek jQuery eingeführt. Gut das war zu erwarten und längst überfällig.
Etwas revolutionärer war hingegen die Einführung des CSS-Präprozessors Sass. Wer noch nicht davon gehört hat, kann sich hier über Sass informieren. Kurz gesagt erweitert ein CSS-Preprocessor die Möglichkeiten von Stylesheets um ein paar praktische Funktionen und produziert wesentlich schöneren, schlankeren CSS-Code. Bisher steckte der gesamte CSS-Code des Magento Default Themes in einer Datei, was diese ziemlich lang und unübersichtlich gemacht hat. Um diesem Problem entgegenzuwirken, wurde im neuen Magento RWD Theme neben Sass auch noch das Framework Compass genutzt um die Struktur aufzubauen.
Ein eigenes Child Theme auf Basis des Magento RWD Themes entwickeln
Genug geredet! Schauen wir uns an, wie Sie ein eigenes Theme aufbauen können, das die Logik des RWD Themes erbt!
Als erstes setzen wir eine Entwicklungsumgebung auf. Dabei können Sie bei Mac und Windows weitgehend die selben Tools verwenden. Prinzipiell empfehle ich Ihnen eine IDE (Integrated Developement Environment) wie Eclipse/Aptana, Netbeans, Zend Studio oder PHP Storm. Diese Tools bieten neben einem Texteditor zum Bearbeiten der Dateien auch Features wie Syntax Highlighting, Code-Vervollständigung, Projektverwaltung, FTP-Client, Versionsverwaltung und Datenbankadministration. Nach der Installation eines dieser Tools, können Sie ein neues PHP-Projekt anlegen und den gesamten Magento Ordner auf Ihrem lokalen Webserver (XAMPP, MAMP, WAMP, LAMP) als Quelle angeben.

Bevor Sie mit der Entwicklung beginnen, sollten Sie unbedingt den Magento Cache im Backend abschalten: System -> Cache Verwaltung. Andernfalls kann es sein, dass Sie im Frontend nichts von Ihren Änderungen nicht sehen.
Die Ordnerstruktur setzt sich folgendermaßen zusammen:
Das Magento RWD Theme finden Sie unter
/app/design/frontend/rwd/default
und
/skin/frontend/rwd/default
Ihr eigenes Theme können Sie nach diesem Prinzip anlegen:
/app/design/frontend/paketname/themename
und
/skin/frontend/paketname/themename
Legen Sie nun in Ihrem neuen Theme Verzeichnis einen weiteren Ordner namens „etc“ an:
app/design/frontend/paketname/themename/etc
In diesem ordner legen Sie nun bitte eine Datei namens „theme.xml“ mit folgendem Inhalt an:
<?xml version="1.0"?> <theme> <parent>rwd/default</parent> </theme>
Mit diesen einfachen drei Zeilen Code sagen Sie Magento, dass Ihr Custom Theme auf dem Magento RWD Theme basieren soll. Damit haben Sie bereits Ihr Magento Child Theme angelegt. Damit dieses auch wirklich etwas tut, sind allerdings noch ein paar weitere Schritte nötig.
Kopieren Sie als nächstes die Ordner „images“ und „scss“ aus dem RWD Theme in Ihr neues Theme:
skin/frontend/rwd/default/images
und
skin/frontend/rwd/default/scss
nach
skin/frontend/paketname/themename
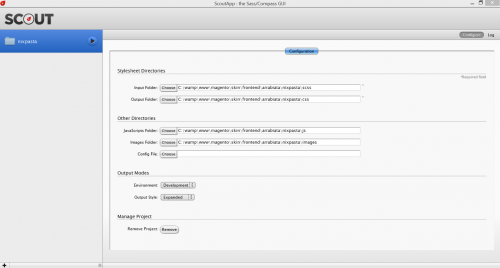
Im Ordner scss befinden sich die Sass Dateien mit der Endung .scss. Damit Sie Sass nutzen können, müssen Sie zunächst die Programmiersprache Ruby auf Ihrem System installiert haben, denn Sass basiert auf Ruby. Sie können Ruby, Sass und Compass über die Kommandozeile installieren und bedienen, es gibt aber auch eine Reihe von Tools mit grafischer Benutzeroberfläche. Einige IDEs wie PHPStorm oder Sublime unterstützen bereits Compass. Ich empfehle Ihnen das Programm Scout. Für Scout brauchen Sie allerdings wiederum Adobe Air… ja ja, das Leben ist hart ;-) Auf Macs ist Ruby übrigens schon vorinstalliert. Dort können Sie sich die Installation von Ruby also sparen.
Haben Sie nun alles installiert, können Sie sich an die Einrichtung von Scout machen. Die Konfiguration von Sass Tools sieht eigentlich immer gleich aus: Sie geben einen Input Ordner an in dem die Sass Dateinen liegen und einen Output Ordner in welchen die fertigen CSS-Dateien kompiliert werden sollen. Die beiden Ordner lauten in unserem Fall:
Input: skin/frontend/paketname/themename/scss
Output: skin/frontend/paketname/themename/css

Wie arbeitet man nun mit diesen Sass-Dateien? Zuerst muss man die Ordnerstruktur verstehen. Im neuen Magento RDW Theme sind die SCSS-Dateien modular aufgebaut. Das heißt, sie orientieren sich an den Modulen des Magento Systemkerns. Dort gibt es bspw. die Module Catalog, Checkout oder Customer. Genauso gibt es nun SCSS-Dateien für jedes Modul. In /scss/module/_checkout_onepage.scss steckt also das optische Erscheinungsbild des Onepage Checkout Prozesses. Am Anfang fällt es etwas schwer sich in die Logik des modularen Sass-Aufbaus hineinzudenken, aber mit der Zeit gewöhnt man sich daran und lernt ihn zu schätzen.
Starten Sie die Kompilierung mit dem Play-Button in Scout. Sobald Sie nun etwas an einer SCSS-Datei verändern, wird das Stylesheet /css/styles.css neu kompiliert. Bei einem Seitenaufruf im Browser wird immer nur die CSS-Datei geladen. Für ältere Internet Explorer wird zusätzlich noch eine /css/styles-ie8.css generiert.
Nur zum Verständnis: Sie arbeiten ab jetzt nie wieder direkt im CSS, sondern nur noch in SCSS. Das CSS wird automatisch von Sass generiert!
Die Compass Einstellungen, die Sie in Scout getätigt haben, werden in der Konfigurationsdatei /scss/config.rb gespeichert.
# note: this should never truly be refernced since we are using relative assets http_path = "/skin/frontend/rwd/default/" css_dir = "../css" sass_dir = "../scss" images_dir = "../images" javascripts_dir = "../js" relative_assets = true output_style = :expanded environment = :production
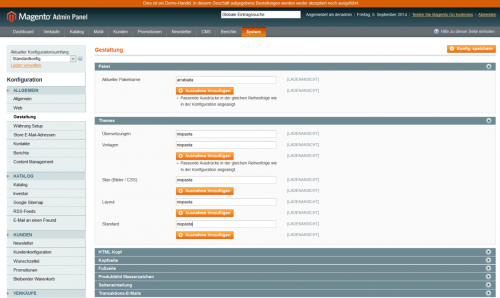
Prinzipiell ist Ihr neues Custom Magento Theme nun einsatzbereit. Sie müssen es allerdings noch im Backend aktivieren: System -> Konfiguration -> Allgemein -> Gestaltung -> Paket/Theme.
Falls Sie Ihr Theme „default“ genannt haben, reicht es aus, den Paketnamen einzutragen, dann sucht Magento automatisch nach einem Theme mit dem Namen default. Andernfalls müssen Sie in die anderen Felder unter Theme auch noch den Namen Ihres neuen Themes eintragen.

Nach dem Speichern empfiehlt es sich den Cache zu leeren, auch wenn dieser eigentlich ausgeschaltet ist.
Prüfen Sie ob Ihr neues Theme funktioniert: Laden Sie das Frontend neu, lassen Sie sich den Quellcode im Browser anzeigen und suchen Sie nach dem Namen Ihres Themes, bzw. nach dem Namen des Pakets. Wenn dieser auftaucht, z.B. beim Stylesheet, dann hat alles geklappt:
/skin/frontend/paketname/themename/css/styles.css
So, nun können Sie sich entspannt zurücklehnen und den Abend genießen, oder nach dem Fehler suchen!
Viel Spaß mit Ihrem ersten responsive Theme in Magento!