Die Digitalisierung und im speziellen das E-Commerce Business boomt nach wie vor ungebremmst. Unternehmen sehen sich einer immer größeren Anzahl von Plattformen, Dienstleistern und Tools gegenüber. Wenn Sie heutzutage im Bereich des digitalen Marketings auf allen Kanälen mithalten wollen, benötigen Sie am besten ein zentrales Customer Relationship Managementy System (CRM) um einen umfassenden Blick auf (potenzielle) Kundenprofile zu bekommen und den Customer Lifetime Value zu ermitteln. Des Weiteren brauchen Sie ein Content Management System für die Pflege Ihrer Websites und Apps, ein Web Analyse Tool zur Erfassung von Besucherstatistiken auf Ihren Websites und Apps, eine Marketing Automatisierungssoftware für das Aussteuern von personalisierten Nachrichten in verschiedene Kanäle wie E-Mail oder Mobile Push, ein Social Media Publishing/Monitoring/Listening Tool zum Bespaßen der Sozialen Medien, eine Lösung für Ihr Display Advertising, ein SEO-Tool und so weiter, und so weiter…
Da wird es schon allein schwierig organisatorisch den Überblick zu behalten. Den organisatorischen Herausforderungen widme ich mich aber in einem anderen Artikel. In diesem Artikel möchte ich eher einen Blick auf die die technische Ebene und deren Datenflüsse werfen, denn all diese Systeme müssen Daten untereinander austauschen und das ist eine nicht zu unterschätzende Herausforderung. Einen Lösungsansatz für einen vereinfachten Datenaustausch im Bereich der digitalen Marketing Tools möchte ich hier genauer beleuchten: den Digital Data Layer.
Was ist ein Digital Data Layer?
Ein Digital Data Layer (DLL) ist eine standardisierte Art und Weise Informationen von Websites oder Webapplikationen in maschinenlesbarer Form für Drittanbieter zur Verfügung zu stellen. Es gibt bereits verschiedenste Ansätze wie Microformats, RDFa oder Rich Snippets, aus dem Bereich des Semantic Web, die alle darauf abzielen, den HTML-Code von Websites mit zusätzlichen Informationen anzureichern, um die Bedeutung der Inhalte (Texte, Bilder, Videos, etc.) für andere Systeme wie bspw. Suchmaschinen verständlich zu machen. Hier ein kleines Beispiel um das Ganze zu veranschaulichen: Der Code einer Website wird mit Metainformationen angereichert, damit Google weiß, dass „Sicherheitskonferenz München“ nicht nur irgendein Text ist, sondern ein Event der an einem Ort (München) zu einem bestimmten Zeitpunkt stattfindet. Dieser Event kann dann bspw. auch direkt in den Kalender gespeichert werden, wenn er korrekt verstanden wurde.
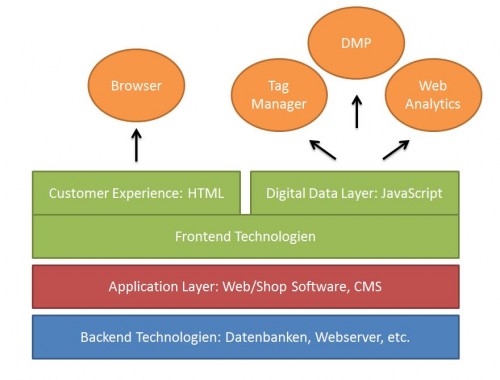
Was macht nun ein Digital Data Layer? Einen DDL können Sie sich wie der Name schon sagt, als weitere Ebene vorstellen, die die Inhalte der Website in strukturierter, standardisierter, maschinenlesbarer Form darstellt. Die mit vollem Namen „Customer Experience Digital Data Layer 1.0“ benannte Spezifikation des W3C wurde am 16.12.2013 veröffentlicht. Der Hintergrund der Initiative war, dass viele Produkte von kleinen und großen, namhaften Firmen wie Adobe, Google oder IBM eine Vielzahl von Daten in sehr kurzer Zeit austauschen müssen, Stichwort Real-time Marketing. Der Schlüssel zu diesem Datenaustausch ist ein gemeinsames Vokabular, das alle angebundenen Systeme verstehen müssen, um die Daten in korrekter Form verarbeiten zu können. All diese Systeme wie bspw. Tag Manager, Web Analyse Tools, Advertising Plattformen, E-Commerce Lösungen, Data Management Plattformen, etc. benötigen eine Codeintegration in der jeweiligen Website um Nutzungsdaten von dort auslesen zu können. Damit man nun nicht jedes Mal das Rad neu erfinden muss, wurde der DDL Standard ins Leben gerufen: eine zentrale Datenebene, die alle nötigen Informationen enthält und die von allen angebundenen Systemen gemeinsam ausgelesen werden kann. Auf der Website www.w3cdigitaldatatoolkit.com ist das Thema sehr schön beschrieben.

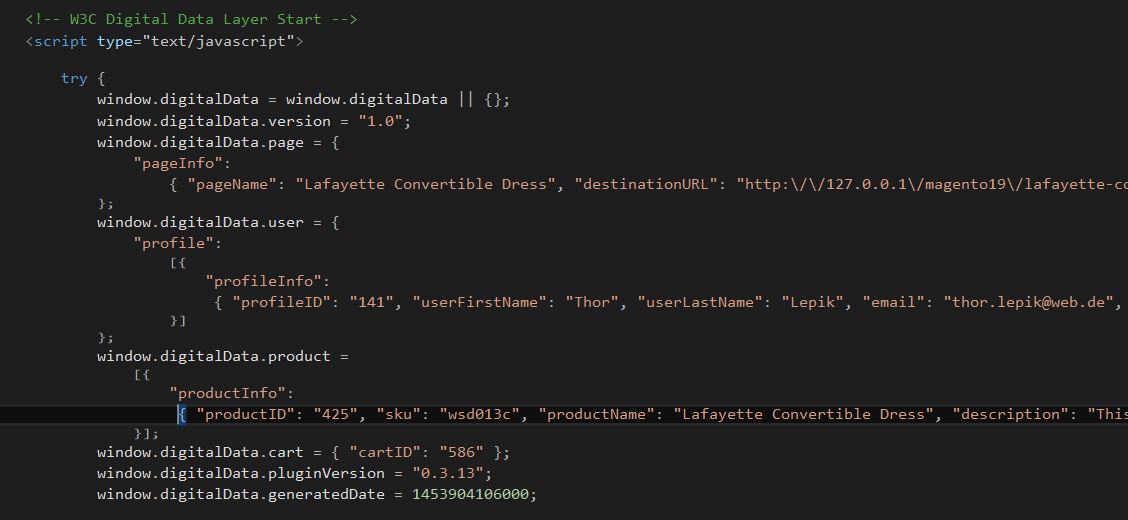
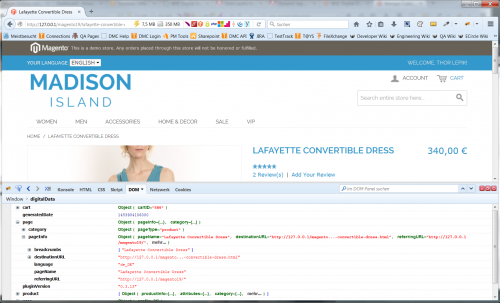
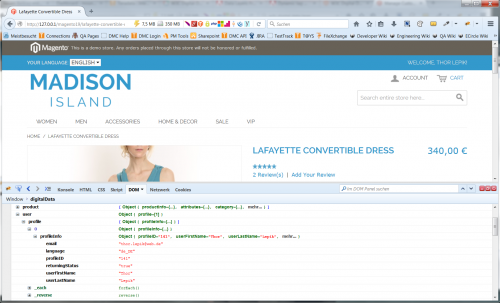
Hier ein Beispiel wie ein DDL in der Praxis aussieht. In diesem Fall habe ich bei einer lokalen Magento Demo-Installation ein entsprechendes Plugin installiert, das den DDL zur Verfügung stellt. Das DDL Objekt kann man sich gut im Firebug ansehen. Wechseln Sie einfach in den Reiter „DOM“ und suchen Sie nach dem Objekt Window.digitalData.

Wozu brauche ich einen Digital Data Layer?
Ein DDL geht über die bisherigen Konzepte aus dem Semantic Web hinaus. Die traditionellen Ansätze die Microformats oder RDFa lieferten nur Informationen über den Inhalt der Website (Das ist ein Produkt, das Produkt hat diesen Namen, diese Eigenschaften und diesen Preis…). Der DDL liefert zusätzlich zu den Informationen über den Inhalt auch noch Informationen über den Besucher der Website, sprich sein Browsingverhalten, seine technische Ausstattung, etc. Diese Daten können dann in kombinierter Form für Performanceanalysen oder Retargetingmaßnahmen genutzt werden.
Technisch gesehen gibt es einen großen Unterschied zwischen den genutzten Technologien für den Datenaustausch. Bisher fand der Datenaustausch zwischen Systemen oftmals eher im Hintergrund auf Ebene des Backends als gesammelter, regelmäßig wiederkehrender Batch statt. Die Integration war aufwendig und teuer. Bei der Nutzung des DDL-Standards hingegen, werden die Daten einzeln in Echtzeit beim Seitenaufruf über das Frontend gesendet. Dies ermöglicht Betreiber auch in Echtzeit auf das Nutzungsverhalten ihrer Inhalte zu reagieren, vorausgesetzt sie haben Systeme im Einsatz, die mit dieser Flut von Informationen in kürzester Zeit umgehen können. Hierzu wieder ein kleines Beispiel: Über den DDL wird erfasst, dass sich ein Nutzer besonders für Ihren Samsung Fernseher interessiert. Diese Information wird direkt in CRM gespeichert und kann dann genutzt werden um den Interessenten auf anderen Kanälen wieder darauf anzusprechen.
Wie funktioniert ein Digital Data Layer?
Tauchen wir ein bisschen tiefer in die Technik ein. Wie funktioniert das Ganze nun genau? Ein DDL wird in der Regel als JavaScript Object angelegt, auch Universal Data Object (UDO) genannt. Welche Daten der DDL enthalten soll, bestimmen Sie über die Software Ihrer Website oder Ihrer App. Es können bspw. Dinge sein wie Informationen über E-Commerce Transaktionen, Webbrowsing-Verhalten oder Mobile App-Nutzung. Die Technologie nennt sich Customer Experience Digital Data Layer, weil es sich um eine logische Ebene im Technologiestapel handelt, die eine interaktive Kundenerfahrung liefert.
Welche Informationen sollten nun im DDL enthalten sein?
- Seitenattribute: Seitenname, URL, Kategorie, etc.
- Produktattribute: Produktname, Produktkategorie, Eigenschaften, Preis, etc.
- Nutzertyp: Eingeloggt vs. nicht eingeloggt, wiederkehrender Besucher, User ID, Interessen, Kaufhistorie…
- User Interaktionen: Kauf, Abschicken von Formularen, Anmeldung, Download, Video angesehen…
- Alle weiteren Informationen die evtl. in der Zukunft für weitere Analysen oder Aktionen genutzt werden könnten.
Nun geht’s ans Eingemachte! Hier ein Beispiel, wie ein DDL-JavaScript-Objekt im JSON-Format konkret aussieht:
digitalData = {
pageInstanceID: "Mein Webshop",
page:{
pageInfo: {
pageID: "Staubsauger Super Clean",
destinationURL: "http://www.example.com/staubsauger/super-clean.html"},
category:{
primaryCategory: "Staubsauger",
subCategory1: "Super Staubsauger",
pageType: "Produkt"},
attributes:{
country: "DE",
language: "de-DE"}
}
};
Der Vorteil bei der Nutzung eines DDL gegenüber semantischen Technologien, ist, dass die Informationen nicht in den HTML-Code der Website integriert sind, sondern als unabhängige Ebene darüber schweben. Das heißt, wenn sich was am HTML-Code ändert, beeinflusst das nicht unseren DDL.
Wie kann ich einen Digital Data Layer nutzen?
Hier noch ein paar mehr Beispiele für den Einsatz im E-Commerce und für die Abbildung der Customer Journey:
Produktinformationen:
digitalData.product:[{
productInfo:{
productName: "Nikon SLR Camera",
sku: "sku12345",
manufacturer: "Nikon"},
category:{
primaryCategory: "Cameras"},
attributes:{
productType: "Special Offer"}
}]
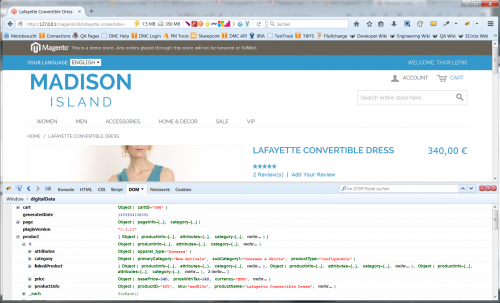
Hier nochmal ein Beispiel aus der Magento Instanz:

Warenkorbinformationen
digitalData.cart.price = {
basePrice: 200.00,
voucherCode: "Alpha",
voucherDiscount: 0.50,
currency: "EUR",
taxRate: 0.20,
shipping: 5.00,
shippingMethod: "UPS",
priceWithTax: 120,
cartTotal: 125
};
Informationen über den Nutzer:
digitalData.user = { "profile":
[{ "profileInfo":
{ "profileID": "141",
"userFirstName": "Thor",
"userLastName": "Lepik",
"email": "[email protected]",
"language": "de_DE",
"returningStatus": "true"
}
}]
};
So sieht das User Objekt im Livebetrieb aus:

Zusammenfassend kann man sagen, dass die Nutzung eines DDL eine gute Art ist, digitale Marketingdaten zu sammeln und in strukturierten Form an alle Systeme angebundenen Systeme zu streamen. Sehr hilfreich ist auch der kombinierte Einsatz des DDL zusammen mit einem Enterprise Tag Manager oder mit einer Data Management Platform (DMP). So können bspw. die Daten aus dem DDL im Tag Manager oder im DMP gesammelt und analysiert werden. Die Erkenntnisse aus den Analysen können dann wiederum für Segmentierungen für Werbemaßnahmen genutzt werden.
DDL-Plugins für Ihr CMS
Falls Sie sich nun entschlossen haben, dass Sie einen DDL benötigen und diesen sofort in Ihre Website integrieren möchten, hier ein paar Links zu DDL-Plugins für gängige Open Source Web-Software. Diese Plugins fügen den DDL automatisch Ihrer Website hinzu und befüllen ihn mit den Informationen aus dem jeweiligen CMS.
WordPress DDL-Plugins:
https://de.wordpress.org/plugins/adobe-dtm/
https://wordpress.org/plugins/woocommerce-w3c-digital-data-layer/
Magento DDL-Extensions:
https://www.magentocommerce.com/magento-connect/catalog/product/view/id/30682/
Drupal DDL-Plugin:
https://www.drupal.org/project/datalayer
Aktueller Stand des CEDDL-Standards
Wie sieht es mit der konkreten Nutzung dieses Standards aus? Findet der Standard aktuell Anwendung in der digitalen Welt da draußen? Diese Frage kann man ganz klar mit jein beantworten :) Ich weiß, Sie haben sich jetzt eine eindeutige Aussage gewünscht, aber leider ist die Welt nicht so einfach gestrickt und wie es mit Standards oftmals läuft, werden sie entweder ignoriert, nicht einheitlich und konsequent eingesetzt oder brauchen ganz einfach eine Weile, bis sie akzeptiert und etabliert sind. Man denke nur an die HTML-Spezifikation, die heute nach Jahrzehnten endlich einen einigermaßen hohen Grad an Akzeptanz gefunden hat.
Wie in diesem Artikel sehr anschaulich beschrieben wurde, ist das Problem beim CDDL-Standard, dass er nicht einheitlich von den am Entstehungsprozess beteiligten Firmen eingesetzt wird. So nutzt ihn der Google Tag Manager bspw. anders als Qubit oder Tealium. Wirklich schade an der Sache ist, dass die Idee von einem gemeinsam genutzten Vokabular das alle Systeme verstehen aufgebrochen wird. Der Grund dafür liegt allerdings auch in den sehr unterschiedlichen Anforderungen und Prozessen der Kunden. So möchte jeder Kunde andere KPIs tracken und braucht deshalb doch wieder individuelle Variablen.
Viele Systeme wie Data Management Plattformen oder BI-Tools verzichten aus diesen Gründen auf die Nutzung des Digital Data Layers und parsen stattdessen doch wieder den HTML-Code um die nötigen Informationen dort auszulesen. Um individuelle Anpassungen für die Erfassung aller benötigten Daten kommt man aber in der Regel nicht herum.
Es bleibt auf jeden Fall spannend, wie sich diese Technologien weiterentwickeln und ob sich hier tatsächlich ein Standard etabliert. Sehr interessant ist das ganze Thema natürlich auch aus Sicht des Datenschutzes. So möchten Endkunden vielleicht gar nicht, dass ihr gesamtes Verhalten so genau aufgezeichnet und Analysiert wird.