Google testet gerade ein Feature auf das viele Webseitenbetreiber bereits sehnlichst gewartet haben: responsive Ads. Nachdem sich das responsive Design inzwischen als absolut notwendige Grundvoraussetzung für erfolgreiche Websites durchgesetzt hat, reagiert Google nun auch auf diesen Trend und macht seine Anzeigen ebenfalls adaptiv.
Bisher hatten die Google Ads immer eine feste Größe. Das wurde in letzter Zeit häufiger zum Problem, wenn sich zwar die Website der Größe des Anzeigegeräts anpasst, nicht aber die darin enthaltene Werbung. Die resultierte dann in unschönen, aus dem Layout herausstehenden Werbeblöcken.
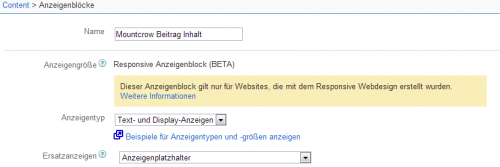
Nun arbeitet Google auch mit CSS3 Media Queries um diesem Problem beizukommen. Für adaptive Anzeigenblöcke wird dabei ein neuer, asynchroner Anzeigencode verwendet. So wird beim laden der Seite die Displaygröße per CSS abgefragt und je nachdem ein breiterer oder schmalerer Werbeblock ausgegeben. In der AdSense Verwaltungsoberfläche lässt sich nun unter dem Punkt Anzeigengröße der Wert „Responsive Anzeigenblock (BETA)“ auswählen. Wie man an dem BETA erkennt, befindet sich diese Funktion noch in der Entwicklung.

Der Einbettungscode sieht dann so aus:
<style><!--
.mountcrow-beitrag-inhalt { width: 320px; height: 50px; }
@media(min-width: 500px) { .mountcrow-beitrag-inhalt { width: 468px; height: 60px; } }
@media(min-width: 800px) { .mountcrow-beitrag-inhalt { width: 728px; height: 90px; } }
--></style>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script><!-- Mountcrow Beitrag Inhalt --> <ins style="display: inline-block;" data-ad-client="ca-pub-3322586347210657" data-ad-slot="6134703255"></ins><script type="text/javascript">// < ![CDATA[
(adsbygoogle = window.adsbygoogle || []).push({});
// ]]>
</script>
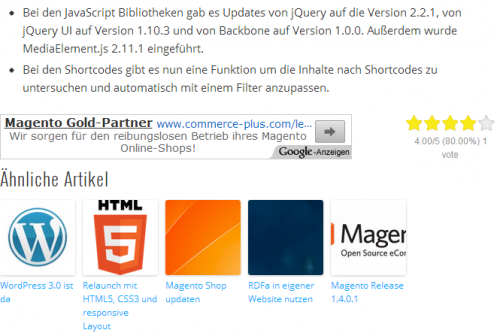
Das Ganze sieht dann auf der Website so aus:

Bei der Anpassung der Media Queries sollte darauf geachtet werden, dass feste Pixelangaben verwendet werden. Außerdem muss man bedenken, dass sich AdSense-Anzeigen aktuell nur beim ersten Laden einer Webseite der Displaygröße anpassen. Das heißt es wird keine neue Anzeige geladen, wenn der Betrachter bspw. sein Smartphone dreht und dadurch die Breite des Browserfensters verändert.