Soundcloud ist eine exzellente Musikplattform, die es den Usern nicht nur erlaubt selbst Musik hoch- und runterzuladen, zu kommentieren und über soziale Netzwerke zu verbreiten. Die Songs können auch, ähnlich wie die Videos bei Youtube, mit einem Audioplayer in die eigene Webseite eingebettet werden.

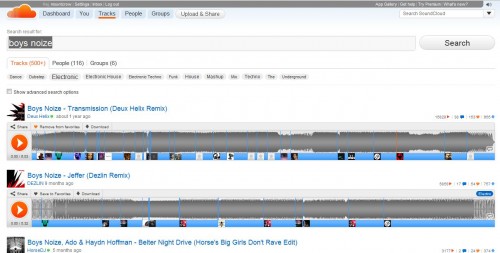
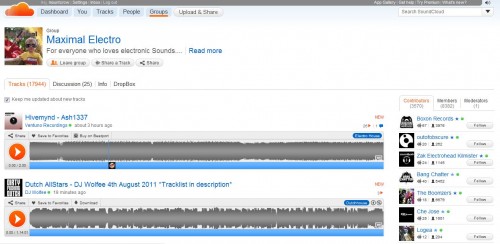
Soundcloud kann man auch nutzen, ohne sich anzumelden. Man kann einfach die Suchfunktion verwenden um die riesige Datenbank zu durchforsten. Eine Anmeldung hat allerdings auch seine Vorteile, so kann man nach dem Prinzip der sozialen Netzwerke Freundschaften schließen. Das funktioniert ähnlich wie bei Twitter: Man folgt den Songs der Freunde. Außerdem ist es möglich Gruppen zu bilden, z.B. zu einer bestimmten Musikrichtung.

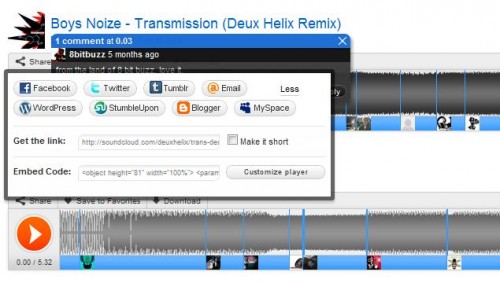
Die Tracks können ähnlich wie bei Lastfm.com geliebt, bzw. geliked, bzw. zu den Favoriten hinzugefügt werden. Desweiteren lassen sich die Links zu den Tracks über Facebook, Twitter, etc. weiterverbreiten.

Das Einbetten des Players in die eigene Seite funktioniert ähnlich wie bei Youtube. Man kopiert einfach den HTML-Code in seine Website, wobei der Player sogar farblich angepasst werden kann. Und so sieht der fertige Player dann aus:
Boys Noize – Transmission (Deux Helix Remix) by Deux Helix
Alles in allem eine wirklich gelungene Plattform.
Update
Ich habe gesehen, dass sich diesen alten Artikel immer noch relativ viele Leute ansehen, deshalb gibts hier ein kleines Update:
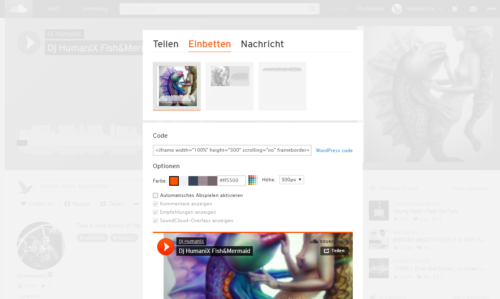
Inzwischen hat sich die Welt ein bisschen verändert und der Flashplayer wurde quasi ausgerottet. Deshalbt gibt es nun eine etwas modernere Variante zum Einbetten des SoundCloud Players als HTML5-Code. Der Prozess bleibt aber quasi derselbe. Ihr klickt erst auf den Track, dann auf Teilen und wählt anschließend aus „Einbetten“.

Der Einbettungscode sieht dann so aus:
<iframe width="100%" height="300" scrolling="no" frameborder="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/463697049&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"></iframe>
Und hier der fertig eingebettete Player. Er ist natürlich responsive und passt sich der Displaygröße des Anzeigegeräts bzw. des Browsers an. Somit funktioniert der Player auch prima auf mobilen Geräten.