Eine Revolution jagt die nächste bei Adobe! Nicht weniger als die schnellsten Websites im Internet mit Lighthouse Scores von 100 verspricht der neue Dienst Adobe Edge Delivery Services. Die Technologie wird als neue Präsentationsschicht für Adobes Content Management System, den Experience Manager sowie für Adobe Commerce (ehemals Magento) eingeführt und bietet spannende neue Möglichkeiten der Content Erstellung mittels Word-Dokumenten.
Nach Einführung der generativen künstlichen Intelligenz Firefly, der Content Authenticity Initiative gegen Misinformation im Internet und Adobe Express als Kreativ Tool für jedermann, hat Adobe nun einen radikalen, neuen Ansatz im Bereich Content Management vorgestellt. Das Enterprise CMS Adobe Experience Manager wird um einen extrem schlanken und schnellen Frontend Service erweitert. Hinzu kommt ein völlig neuer Ansatz der Inhaltsbearbeitung mittels Word-Dokumenten und Excel-Tabellen. So wird die Vision eines serverless CMS, bzw. von composable Content-Services erreicht.
Die schnellsten Websites im Internet
Wer sich mit SEO und Performance Optimierung von Websites beschäftigt, kennt bestimmt die von Google entwickelten Tests und Tools wie Pagespeed Insights oder Lighthouse. Mit diesen Tools lässt sich messen, wie schnell eine Website läd und wie gut das damit verbundene Nutzererlebnis ist. Neben der Performance werden auch Tests zu SEO, Barrierefreiheit und Best Practices durchgeführt. Für die Erhebung werden zahlreiche Metriken wie Largest Contentful Paint (LCP), First Input Delay (FID) oder Cumulative Layout Shift (CLS) der Core Web Vitals erhoben.
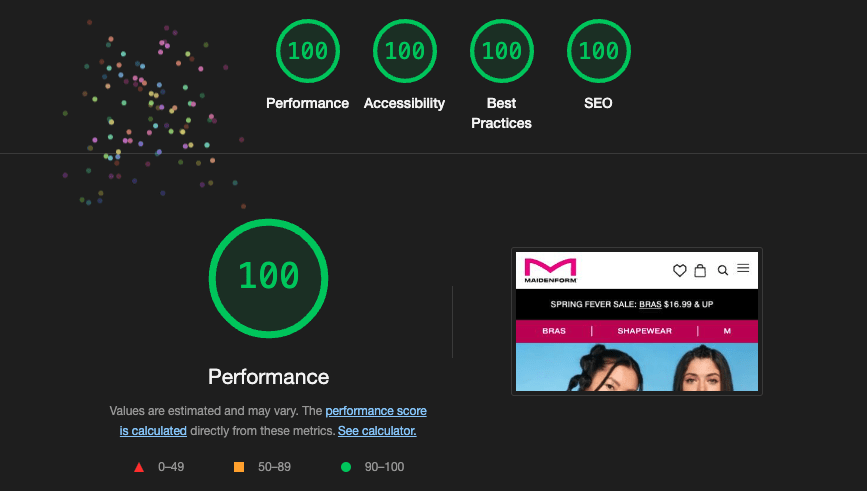
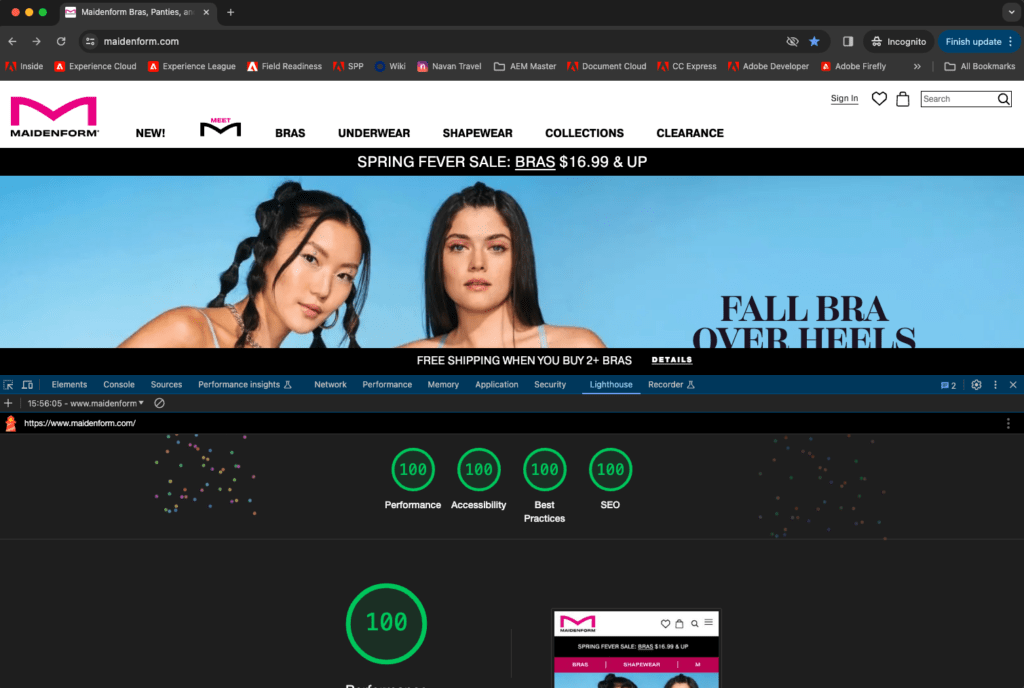
Bei der Entwicklung von Adobe Edge Delivery Services wurde als oberstes Ziel definiert, einen perfekten Score von 100 für alle 4 Lighthouse Tests zu erreichen. Erreicht wurde das, indem auf populäre Frontend Frameworks und Bibliotheken wie Angular, React oder Vue verzichtet wurde, da diese einen unnötigen Overhead erzeugen. Adobes Entwicklungsteam setzt auf die reinen Core-Webtechnologien wie HTML, JavaScript und CSS. Bei der Entwicklung wurde darauf geachtet, alle Best Practices für die optimale Performance einzuhalten und keine Kompromisse einzugehen.

Das Ergebnis kann sich sehen lassen! Selbst für eine E-Commerce Site wie Maidenform mit Adobe Commerce als Backend konnte ein Lighthouse Score von 100 erreicht werden. Bei E-Commerce Applikationen ist es in der Regel besonders schwierig eine gute Performance zu erreichen, weil sehr viele Daten dynamisch geladen werden müssen (Produktinfos, Preise, Bilder, etc.) und oft viele Analyse und Re-Targeting Tags im Frontend integriert sind.
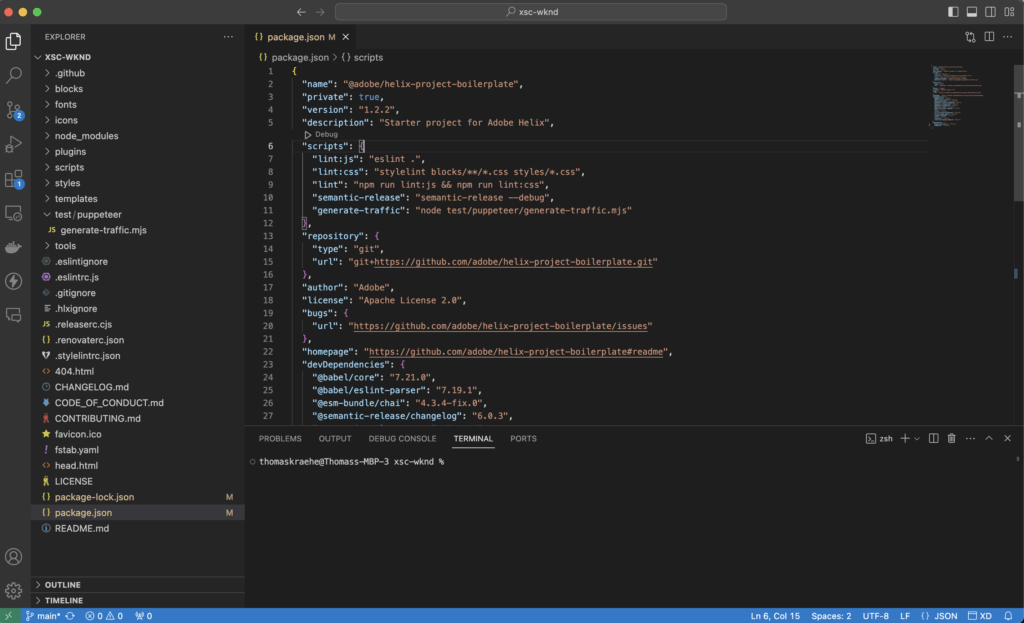
Das neu geschaffene Framework ist als Open Source Boilerplate auf Github verfügbar. Wer das Ganze selbst ausprobieren möchte, kann sich in ein paar Minuten seine eigene Website aufsetzen. Dazu muss man lediglich das Developer Tutorial einmal durchspielen.

Die hohe Ladegeschwindigkeit wird unter anderem durch sogenanntes Phased Rendering erreicht, indem die prominentesten Bestandteile der Website „largest contentful paint“ als erstes geladen werden.
Bei der Implementierung startet man mit der durch und durch optimierten Boilerplate und versucht dann den Lighthouse Score von 100 zu halten während man weitere Blöcke und Komponenten hinzufügt.
Selbstverständlich hängt ein großer Teil der Geschwindigkeit auch von der engen Verzahnung und dem perfekten Setup eines Content Delivery Networks ab. Der Adobe Experience Manager Cloud Service setzt standardmäßig auf fastly. Für die Edge Delivery Services wurde eine neue, extrem ausfallsichere Architektur geschaffen, die auf 2 CDNs aufbaut (fastly und Cloudflare). Falls eines der beiden ausfällt, läuft der Traffic über das andere Netzwerk weiter.
Der Name Edge Delivery Service stammt übrigens ebenfalls von der CDN Architektur, wo der Content direkt über sogenannte Edge Server am Rande des globalen Netzwerks ausgeliefert wird. Die Auslieferung geschieht also über Server, die möglichst nah beim Client liegen um Latenzen zu minimieren und so die Geschwindigkeit zu erhöhen.
Einen wichtigen Teil der Performance machen auch Medien wie Bilder und Grafiken aus. Deshalb werden diese ebenfalls optimiert über das CDN ausgeliefert.
Aus einem Word-Dokument direkt ins Web veröffentlichen
Klingt komisch, ist aber so! Wenn man ehrlich ist, sieht ein Redaktionsworkflow oft so aus, dass Inhalte erstmal in Word-Dokumenten erstellt werden, welche vielleicht kollaborativ bearbeitet werden. Dann wird das Ganze in die Eingabemaske eines CMS kopiert und von dort veröffentlicht.
Nun hat sich Adobe gedacht: Diesen Prozess könnte man doch vereinfachen! Warum lassen wir die Redakteure nicht einfach in ihren Word Dokumenten arbeiten und schaffen einen Service, der die Inhalte direkt aus den Dokumenten auf eine Website publiziert.

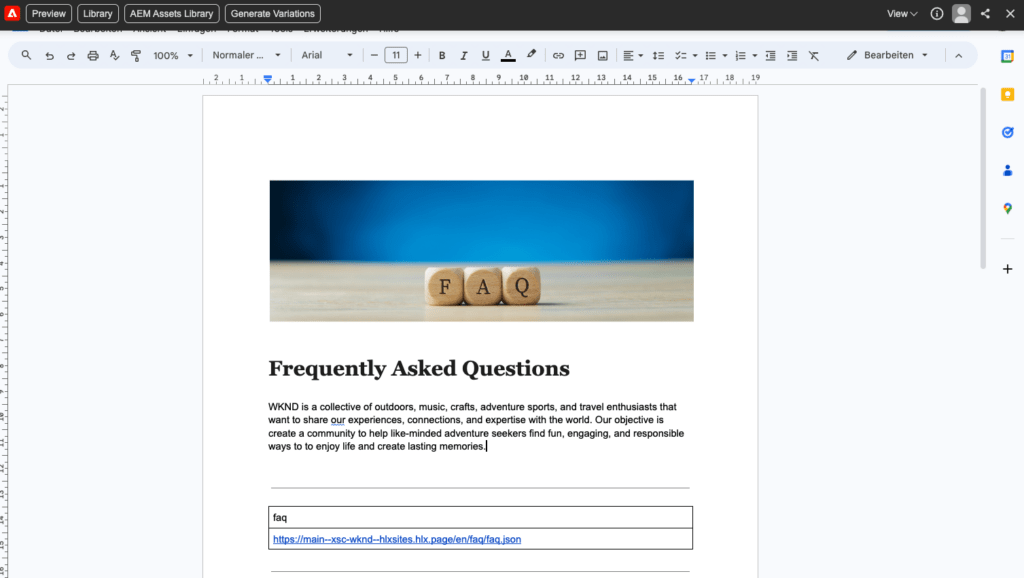
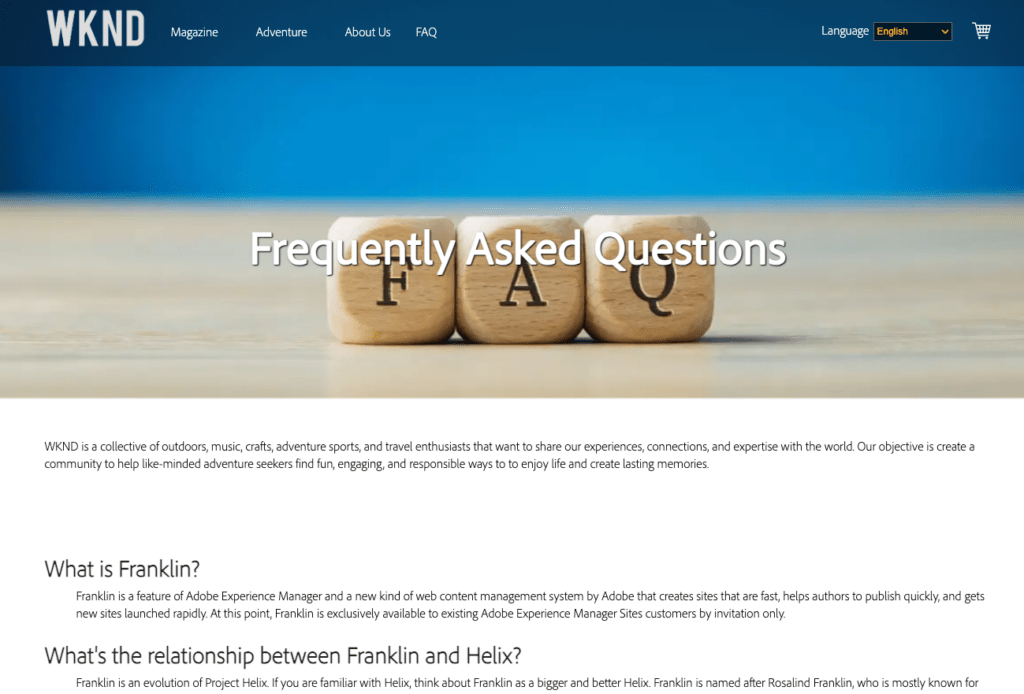
Ein kleines Browser-Plugin namens AEM Sidekick hilft Redakteuren dabei, ihr Dokument zu veröffentlichen. Bei einem Klick auf „Preview“ wird das Dokument in HTML-Code konvertiert und in einem Vorschaumodus geöffnet. Ein Klick auf „Publish“ publiziert die Seite dann live auf der Website. Autoren können auch auf eine Bibliothek von Blöcken für verschiedene Gestaltungsmöglichkeiten (Hero Banner, Headline, Tabs, Slider, Accordeon, etc.) zugreifen.

Hin und wieder sieht oder hört man noch die Stichwörter „Franklin“ oder „Helix“. Beide sind interne Projektnamen, die bei der Entwicklung der Technologie genutzt wurden bevor das fertige Produkt Adobe Edge Delivery Services genannt wurde und als Feature in den Adobe Experience Manager einfloss.

Die gesamte Website in Sharepoint oder Google Drive?
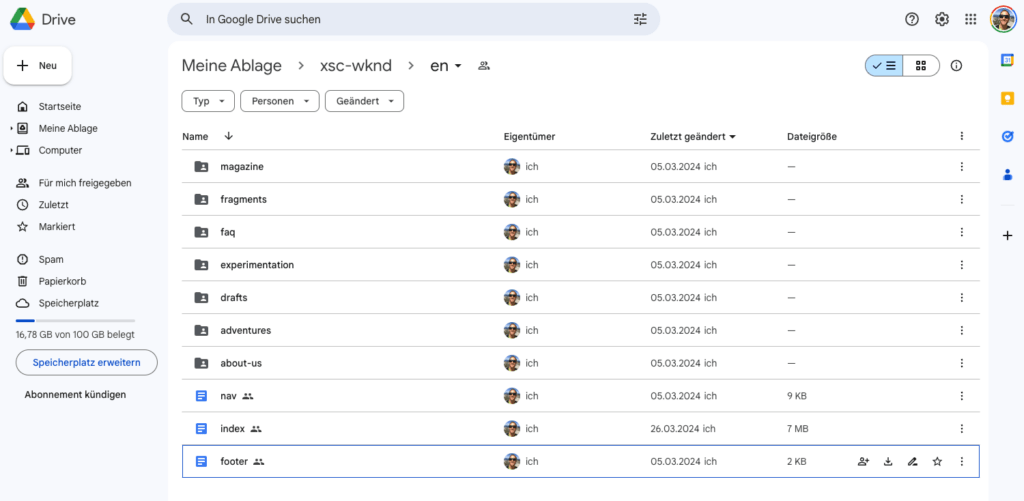
Genau so sieht’s aus! Bei Adobe Edge Delivery Services wird die Ordnerstruktur von Microsoft Sharepoint oder Google Drive genutzt um die Inhaltsstruktur der Website abzubilden und Zugriffsrechte zu steuern. Selbst Seiten-Templates oder Teile davon können in Dokumenten organisiert werden, wie z.B. Header, Navigation und Footer. Dann wird einfach ein Dokument in einem anderen referenziert.

Sehr praktisch finde ich persönlich die Möglichkeit Excel-Tabellen für alles einzusetzen, was sich gut in Tabellen Form repräsentieren lässt, wie z.B. FAQs, Produktinformationen, Redirects, Metadaten, etc. All diese Daten werden dann ebenfalls aus dem Excel Sheet gezogen und in das HTML gerendert.
Der Mehrwert von Adobe Edge Delivery Services

Ist es nicht schön, alle haben was davon:
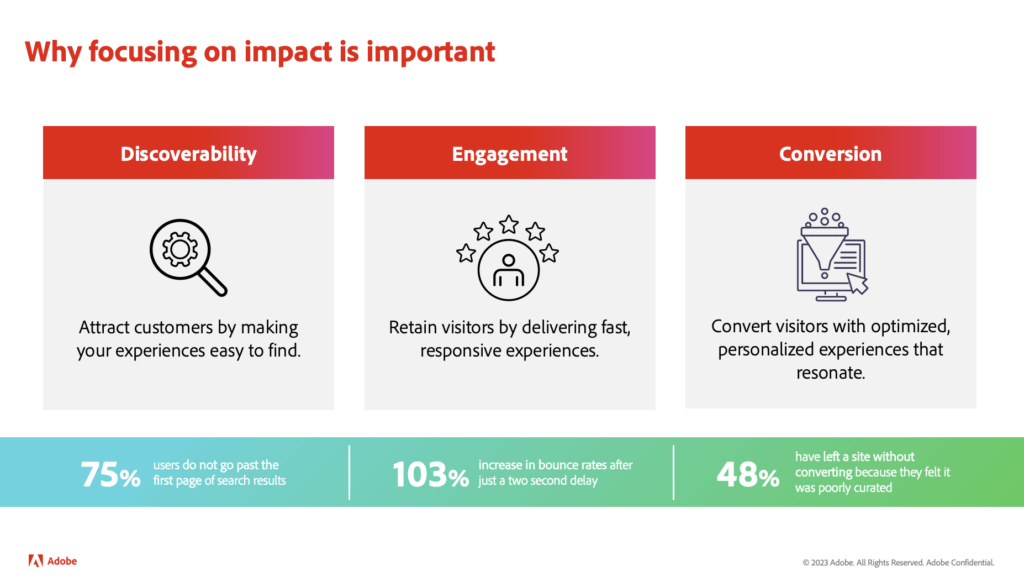
- Der Endkunde freut sich, weil er die Marke besser in der Google Suche findet, weil die Seite schnell läd und ein gutes Nutzererlebnis bietet.
- Die Marke freut sich, weil ihr SEO Ranking verbessert wird, weil das User Engagement auf der Website erhöht wird und nicht zuletzt, weil die Conversion Rate dadurch steigt.
- Die Marketer und Redakteure freuen sich, weil sie super schnell neue Websites ausrollen können und den Content super einfach bearbeiten können.
- Die Entwickler freuen sich, weil sie keine komplizierten Frameworks lernen müssen, weil sie keine komplexen Deployment Pipelines durchlaufen müssen und weil sie kein langwieriges Setup benötigen um die Entwicklung zu starten. Es handelt sich schließlich um eine reine Frontend Technologie. Der Backend Teil läuft als Service.
Weitere Use Cases, Erweiterungen und Integrationen
Formulare:
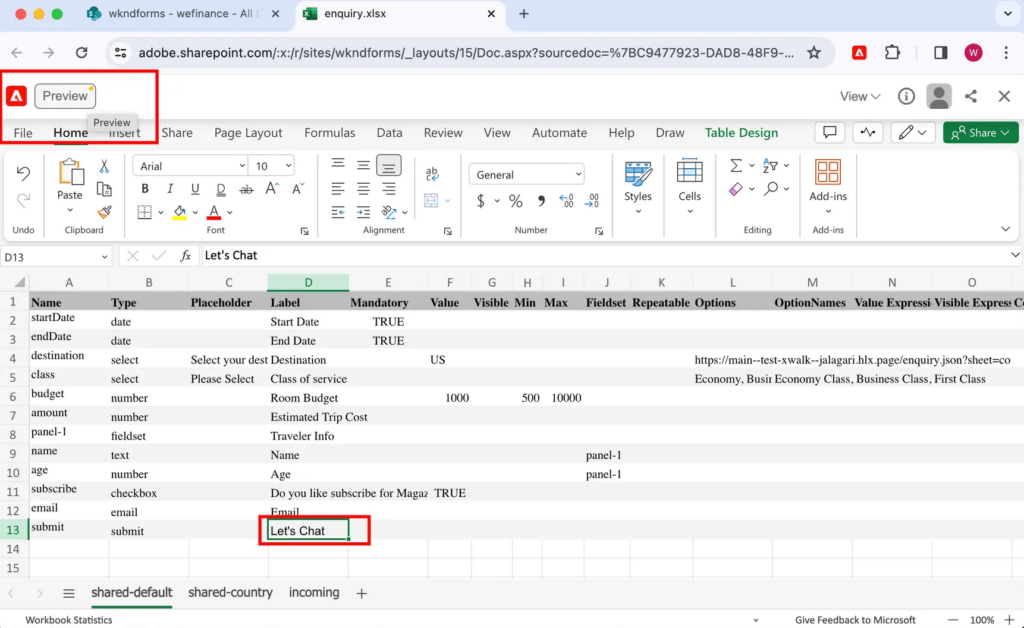
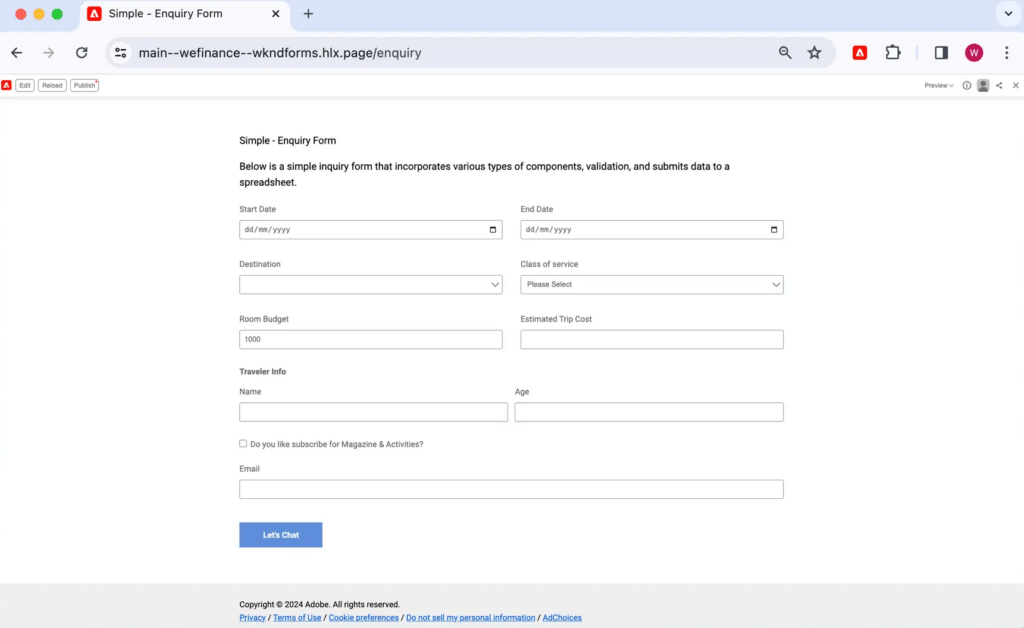
Adobes Entwicklerteam hat sich eine sehr smarte Möglichkeit für den Umgang mit Formularen ausgedacht. Über ein Excel Datenblatt kann ein ganzes Formular erstellt werden. Die Zeilen repräsentieren dabei die einzelnen Formularfelder (z.B. Name, Alter, Adresse, etc.), die Spalten stellen die Attribute dar (z.B. Typ: E-Mail, Label, Pflichtfeld, etc.).

Das Ganze wird dann mittels Klick auf „Preview“ in JSON Code umgewandelt. Für die Einbindung in eine Seite muss man sich nur den URL der Excel-Datei mit der Dateiendung .json nehmen und in das jeweilige Word Dokument packen, das für die Seite steht, in der das Formular eingebettet werden soll. Somit muss man keinen HTML Code anfassen um ein Formular zu erstellen.

Es gibt sogar ein sehr praktisches Tool, das existierende HTML Formulare in das Excel Format umwandeln kann. Somit kann man eine Migration von einer anderen Technologie enorm beschleunigen.
Wo wandern die Daten hin wenn jemand das Formular abschickt? In der Excel-Datei muss man nur ein weiteres Datenblatt/Tab erstellen und „incoming“ nennen. Dort landen dann alle Datensätze von jedem Submit.
Traditionelles CMS + Edge Delivery:
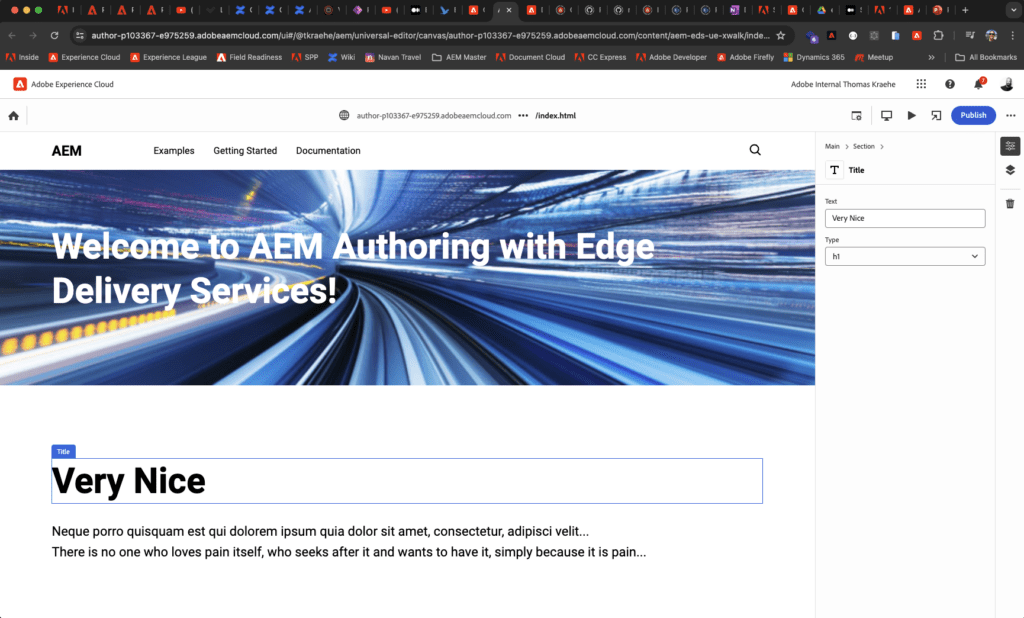
Wer doch lieber die traditionellen CMS-Funktionalitäten des Adobe Experience Managers nutzen möchte, aber nicht auf die enorme Geschwindigkeit der neuen Frontend-Technologie verzichten möchte, kann den neuen Universal Editor nutzen. Dieser verbindet quasi die alte mit der neuen Welt.

Das Besondere am Universal Editor ist, dass er sich auch mit anderen Inhaltsquellen verbinden lässt. So können Redakteure in einer WYSIWYG-Oberfläche Inhalte bearbeiten, ganz egal ob sie aus dem Experience Manager stammen, oder aus einem anderen System. Alles wird in einem gemeinsamen Frontend zusammengeführt.
Personalisierung:
Über eine Integration mit der künstlichen Intelligenz Adobe Sensei können sogar Varianten des Inhalts für unterschiedliche Zielgruppen generiert werden. Diese Varianten können auch für A/B Tests genutzt werden.
Digital Asset Management (DAM):
Nicht zuletzt gibt es einen sogenannten Asset Selektor, der genutzt werden kann um Bilder oder andere Medien aus dem Digital Asset Management Repository (AEM Assets) in die Word-Dokumente und somit in die Webseite einzufügen.
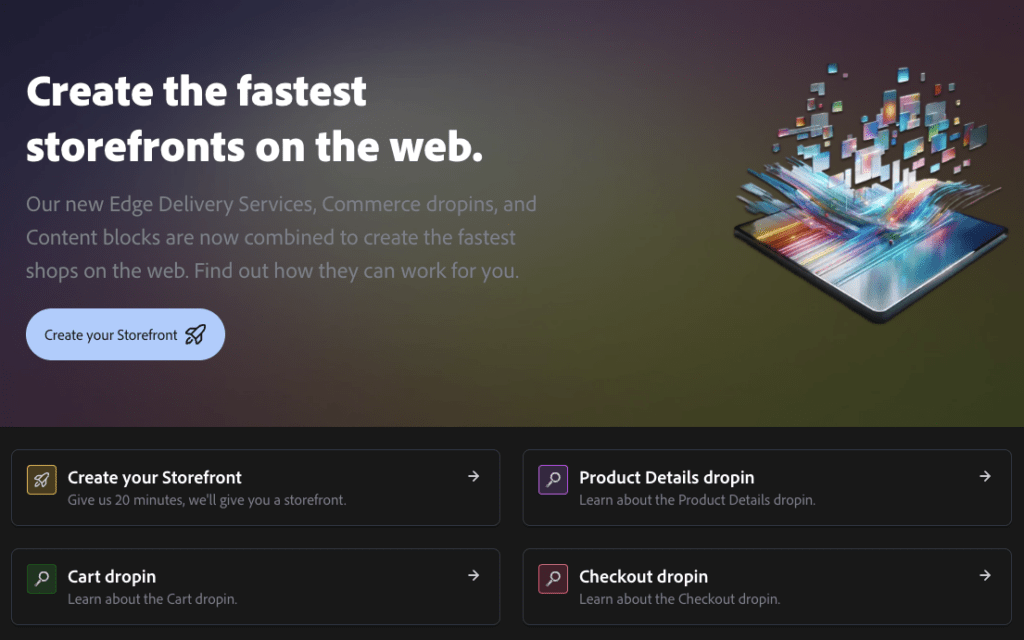
Commerce:
Wie anfangs schon erwähnt, dient der neue Frontend Service nicht nur um die Content Distribution zu beschleunigen, sondern auch um E-Commerce Erlebnisse zu verbessern. Deshalb wurde das Framework um E-Commerce Komponenten erweitert. Über sogenannte Dropins werden typische Bestandteile eines Online Shops wie Produktdetails, Warenkorb oder Checkout realisiert. Diese können flexibel mit anderen Blöcken aus dem Content Bereich kombiniert werden.