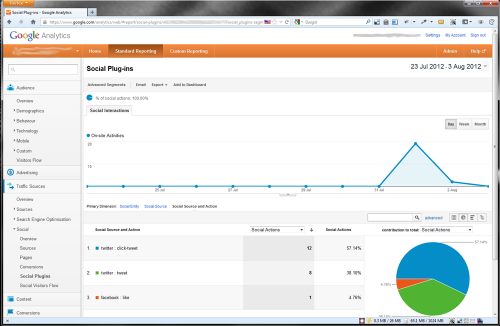
Likes, Tweets, Pins, Google Analytics kann inzwischen auch die sozialen Interaktionen von Besuchern einer Website mitverfolgen. Die Funktion versteckt sich unter Besucherquellen -> Soziale Netzwerke -> Plug-ins für soziale Netzwerke, oder auf englisch Traffic Sources -> Social -> Social Plugins.

Als erstes erscheinen dort die URLs Ihrer Website, welche in sozialen Netzwerken weiterverbreitet wurden. Unter dem Reiter „Soziale Quellen“ findet man eine Auflistung der Netzwerke inklusive einer Kuchengrafik mit den jeweiligen Anteilen. Der dritte Reiter „Soziales Netzwerk und Interaktion“ zeigt schließlich die Art der Aktion an, also z.B. Like, Share, oder Pin.
Tracking von Google +
Standardmäßig bietet Google Analytics bereits Berichte für das eigene soziale Netzwerk Google+ an. Das heißt, alle Klicks auf den Google+ Button werden auch in Analytics mitgezählt, damit sie sehen, wie oft die jeweilige Seite in dem sozialen Netzwerk weiterempfohlen wurde.
Tracking von externen sozialen Netzwerken
Schwieriger wird es mit externen sozialen Netzwerken wie Facebook oder Twitter. Für diese muss das Tracking jeweils manuell im Code eingerichtet werden. Google hat dafür eine ausführliche Anleitung auf seinen Entwicklerseiten bereitgestellt:
https://developers.google.com/analytics/devguides/collection/gajs/gaTrackingSocial
Neben der Anleitung gibt es hier auch einen Beispielcode, den man sich herunterladen und in seine Website integrieren kann: https://code.google.com/p/analytics-api-samples/source/browse/trunk/src/tracking/javascript/v5/social/ga_social_tracking.js
Auch sehr praktisch ist die Live-Demo, bei welcher man das fertige Konstrukt in Aktion sieht: http://analytics-api-samples.googlecode.com/svn/trunk/src/tracking/javascript/v5/social/facebook_js_async.html
Um das Tracking von sozialen Interaktionen zu aktivieren muss die Methode _trackSocial in den Tracking-Code implementiert werden. Diese Methode muss jedes Mal aufgerufen werden, wenn eine soziale Interaktion stattgefunden hat, sprich nach jedem Klick auf einen Tweet-, oder Like-Button. Da jedes soziale Netzwerk andere Mechanismen verwendet um festzustellen, wann eine soziale Interaktion stattgefunden hat, muss auf die API des jeweiligen Netzwerks zugegriffen werden, um den Aufruf abzufangen und zu tracken.
Die _trackSocial Methode sieht folgendermaßen aus:
_gaq.push(['_trackSocial', network, socialAction, opt_target, opt_pagePath]);
Die einzelnen Parameter der Methode _trackSocial stehen für
- network: String (Zeichenkette) der den Namen des jeweiligen Netzwerk enthält (z.B. Facebook)
- socialAction: String der für die soziale Aktion steht (z.B. gefällt mir/like)
- opt_target: String der die URL enthält, die im sozialen Netzwerk geteilt wird
- opt_pagePath: String der den Pfad der Seite inklusive Parameter enthält, von der aus die Aktion ausgeführt wurde.
Einige soziale Plugins für Content Management Systeme (WordPress, Drupal, etc.) wie bspw. Shareaholic bieten eine automatische Integration des Google Analytics Social Trackings. Da die manuelle Einbindung etwas aufwendig ist, können wir diese nur empfehlen.
Manuelle Einbindung Schritt für Schritt
Als erste muss das oben genannte Beispiel-Skript (JavaScript) nach dem Google Analytics Tracking Code in die Webseite integriert werden:
<!-- Google Analytics Tracking Code -->
<script type="text/javascript">// < ![CDATA[
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-12345-6']); _gaq.push(['_trackPageview']); _gaq.push(['_gat._anonymizeIp']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
// ]]></script>
<!-- Google Analytics Social Button Tracking --> <script type="text/javascript" src="http://www.ihredomain.de/js/ga_social_tracking.js"></script>
Achten Sie darauf Ihre Tracking-ID und die URL zum Skript anzupassen! Dann muss die _trackSocial Methode hinzugefügt werden und zwar muss diese jedes Mal ausgeführt werden, wenn jemand auf einen Sharing-Button eines sozialen Netzwerks klickt. Damit nicht nur Klicks gezählt werden, muss geprüft werden, ob der Klick auch tatsächlich zu einer Aktion in dem jeweiligen Netzwerk geführt hat. Deshalb empfiehlt es sich hier auf die APIs (Application Programming Interface – Programmierschnittstelle) bzw. SDKs (Software Developer Kit) der sozialen Netzwerke zu setzen.
Tracking von Facebook Likes
Bei Facebook erfolgt die Integration folgendermaßen: Direkt nach dem öffnenden <body>-Tag muss das Facebook SDK geladen werden.
Achten Sie darauf, Ihre Facebook App-ID anzugeben. Schließlich muss noch der Like-Button in die Website integriert werden. Dazu fügen Sie einfach folgenden Code an der gewünschten Stelle ein:
<div id="fb-root"> </div>
<script type="text/javascript">// < ![CDATA[
// < ![CDATA[ window.fbAsyncInit = function() { FB.init({ appId : '123456', // ENTER your FB App ID //channelUrl : '//WWW.YOUR_DOMAIN.COM/channel.html', // Channel File status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); _ga.trackFacebook(); //Google Analytics tracking }; // Load the Facebook SDK Asynchronously (function(d){ var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0]; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js"; ref.parentNode.insertBefore(js, ref); }(document));
// ]]></script>
Nutzen Sie bei der Integration des Facbook Like Buttons den XFBML-Code anstatt des HTML5-Codes! Das wars! Bei jedem Like wird nun die Methode _ga.trackFacebook() aufgerufen und somit das Weiterverbreiten (gefällt mir) in Google Analytics mitgezählt.
Tracking von Twitter Tweets
Bei Twitter sieht die Integration recht ähnlich aus. Laut der Tweet Button Dokumentation und der Web Intents Javascript Events, muss folgendes passieren, um Tweets nachzuverfolgen:
Im <head>-Bereich der Webseite wir direkt nach dem Google Analytics Tracking Code das Twitter SDK geladen:
<!-- Load Twitter JS-API asynchronously -->
<script charset="utf-8" type="text/javascript">// < ![CDATA[
window.twttr = (function (d,s,id) { var t, js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js=d.createElement(s); js.id=id; js.src="//platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } }); }(document, "script", "twitter-wjs")); // Wait for the asynchronous resources to load twttr.ready(function(twttr) { _ga.trackTwitter(); //Google Analytics tracking });
// ]]></script>
Der Tweet Button wird ganz einfach per Link in die Seite eingefügt:
<a class="twitter-share-button" href="https://twitter.com/share">Tweet</a>
Google Analytics ermittelt nun mit der Methode _ga.trackTwitter() ob die aktuelle Seite getweetet wurde.
Tracking von Pinterest Pins
Pinterest bietet leider kein SDK, daher muss man sich hier der Klicks bedienen. Diese Methode ist natürlich nicht so zuverlässig wie bei der Kommunikation mit einer Schnittstelle. Geben Sie Ihrem „Pin it“-Button einfach ein onlick-Event mit:
onclick="_gaq.push(['_trackSocial', 'Pinterest', 'Pin', 'http://www.meineseite.de/url-zu-meiner-seite/']);"